This end-to-end project aims to design Pantry Pal, a mobile app that simplifies and enhances the grocery shopping experience through personalization and intuitive features by offering advanced filtering options, detailed nutritional information, exclusive deals to incentivize shopping, and a seamless checkout navigation process.
Pantry pal
Tools
Figma, Figjam, Canva
Role
UX Designer & Researcher
Timeline
September 2024 - November 2024
Goal
This project is to create an e-commerce app that solves the problems that Instacart has. We want to create a user-friendly experience with minimalist navigation, reduced cognitive load, advanced filtering, optimized checkout, and integrated multi-store delivery for a smooth and efficient customer journey that should be satisfying.
Problem
When analyzing competitor’s apps the main problem identified was inefficiency and complexity in the process of online grocery shopping. Overwhelming information, cluttered navigation, inconsistent product details, lack of advanced filtering, overly complicated checkout processes, and management of deliveries from multiple stores will be some of the challenges facing the users. Moreover, promotions and coupons are often too subtle to catch the attention of the user, which further affects the shopping experience.Busy professionals and students face cognitive overload and decision fatigue, making shopping more stressful than convenient.
Design Approach
Empathize
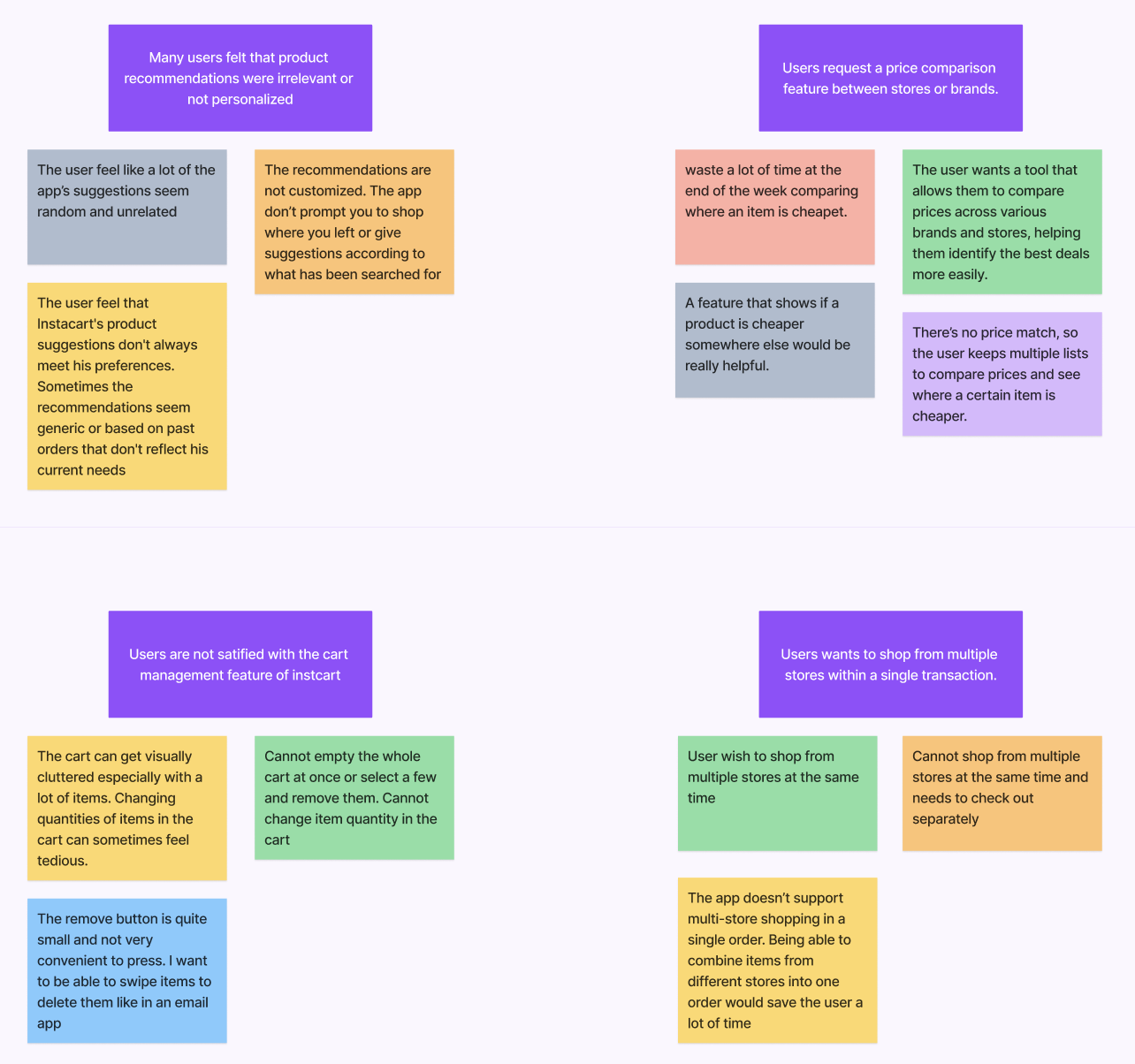
Data Analysis:
We created a Work Activity Affinity Diagram (WAAD) in FigJam to group findings from the research. Patterns and themes were then derived from clustered data.
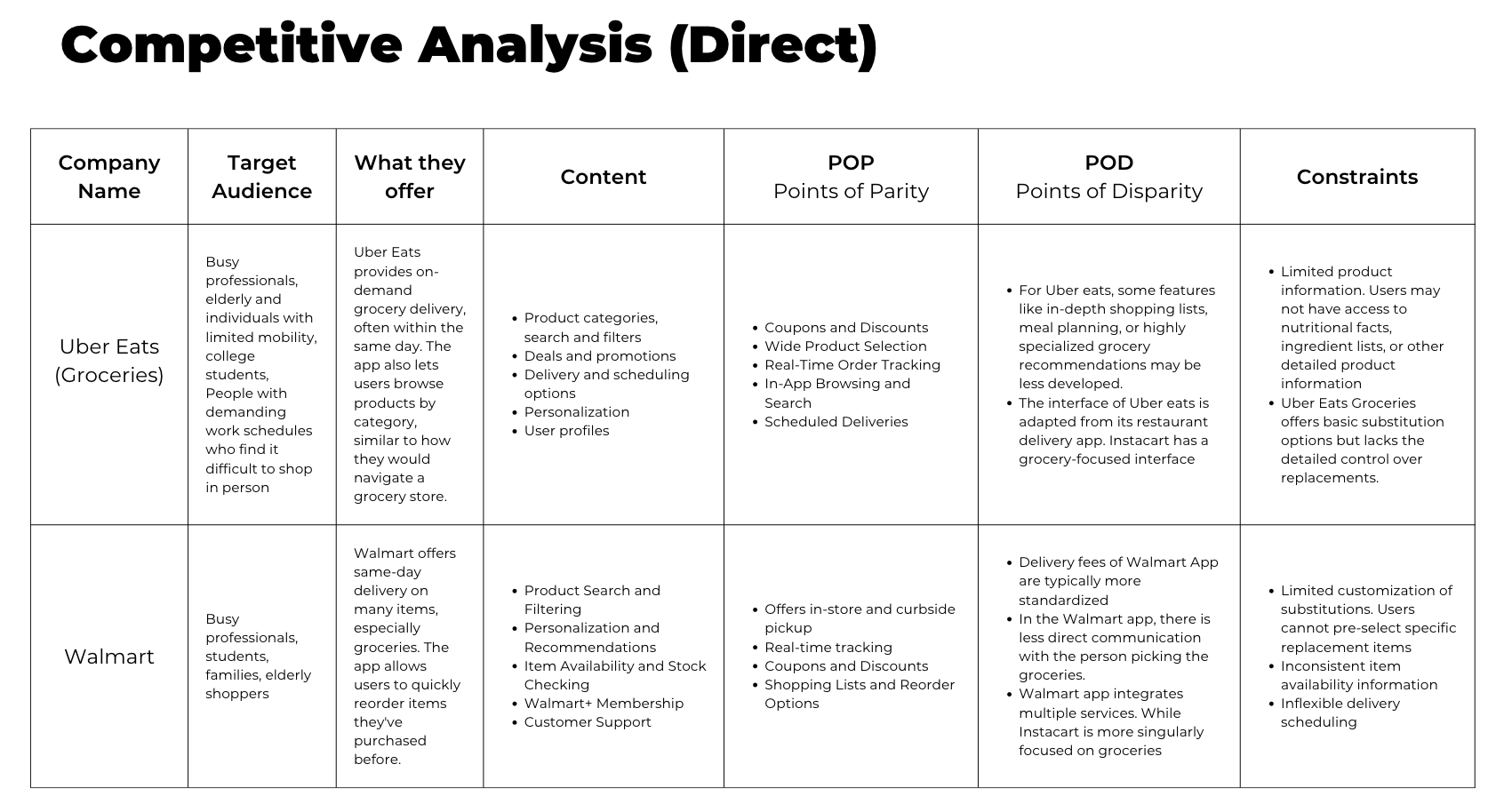
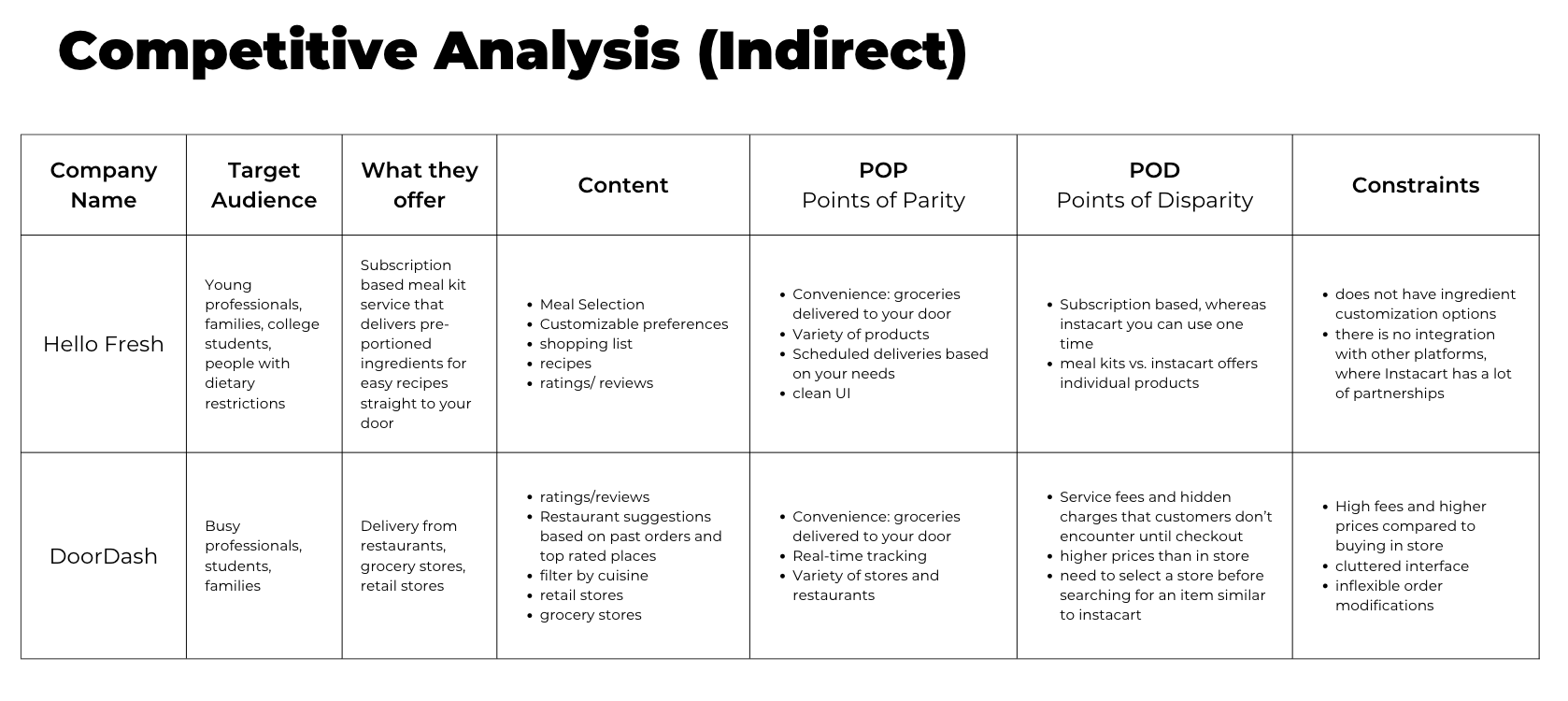
Competitive analysis:
We did a competitive analysis of direct and indirect competitors such as Uber Eats, Walmart, HelloFresh, and DoorDash to benchmark features and identify gaps.
Strengths of Competitors:
Convenience: Competitors like DoorDash and HelloFresh emphasize convenience with features like real-time tracking and delivery flexibility.
Personalization: Customized recommendations and meal planning.
Common User Pain Points:
Insufficient Product Information: Limited details on nutritional facts or ingredients across many platforms.
Complex Substitution Processes: Users want better control over replacements for out-of-stock items.
Hidden Costs: Hidden fees and service charges often frustrate users, especially with apps like DoorDash.
Cluttered Interfaces: Difficulty navigating product categories and managing orders on certain platforms.
Interviews
We conducted surveys and interviews with eight Instacart users (ages 23-31) to understand their experiences, challenges, and needs.
Key Pain Points:
limited personalization
Limited filtering options - users would like to filter for dietary preferences and nutritional information.
Lacks personalized product recommendations
Users want to shop from multiple stores at once
Cannot shop from multiple stores at the same time and need to check out separately
Users want a price comparison feature between stores or brands/ Feature that shows if a product is cheaper somewhere else.
Define
After conducting user interviews, we refined our scope by defining our user persona. As a team, we developed a persona based on the data collected through user research of who uses the Instacart application. Initially, we identified two distinct users: young professionals and students. Despite their different backgrounds, these two personas shared similar goals: finding convenient and quick ways to get their groceries. Based on this similarity, we merged them into a single primary persona to represent the core needs and motivations of our target audience.
Ideate
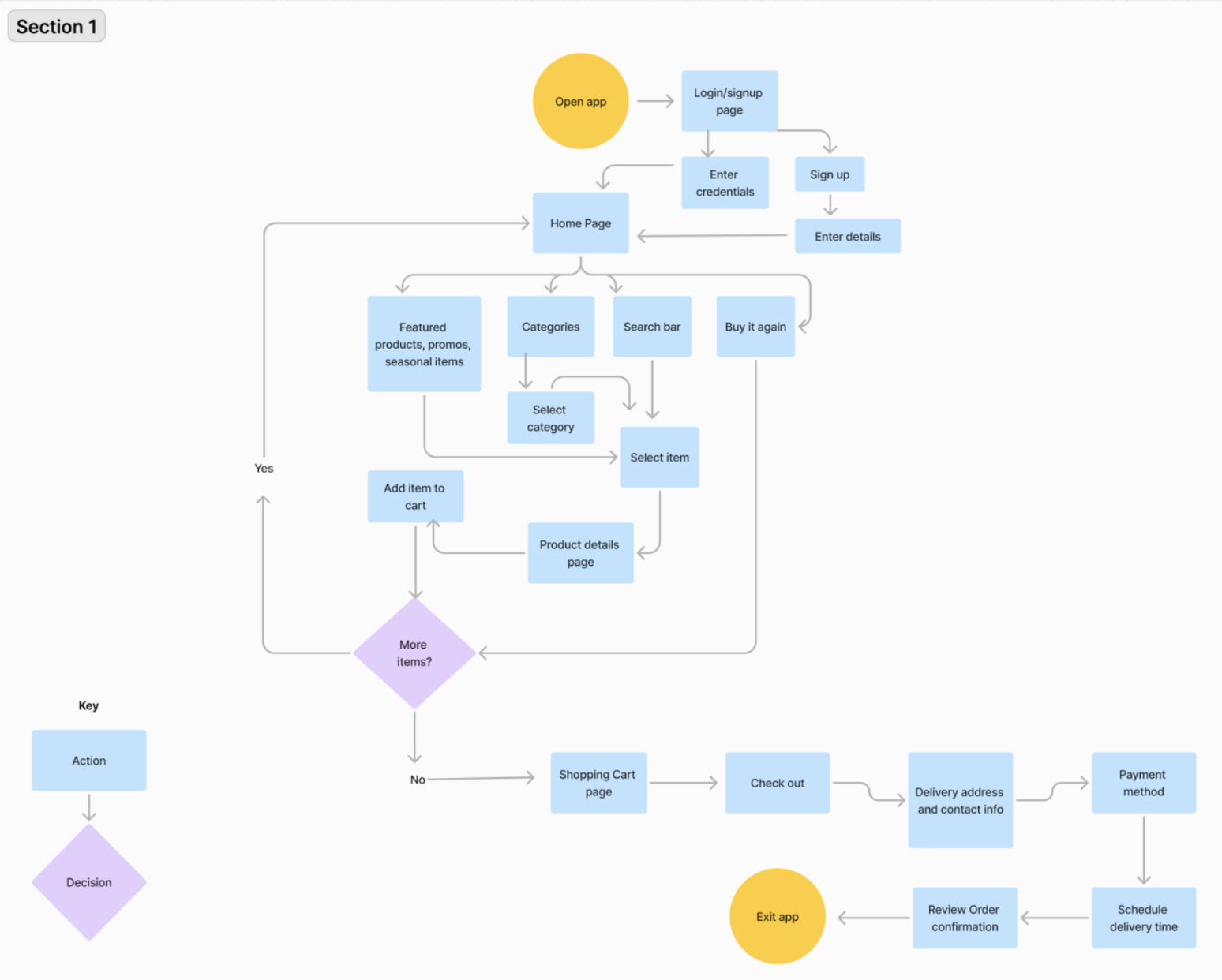
Initial Flow Diagram
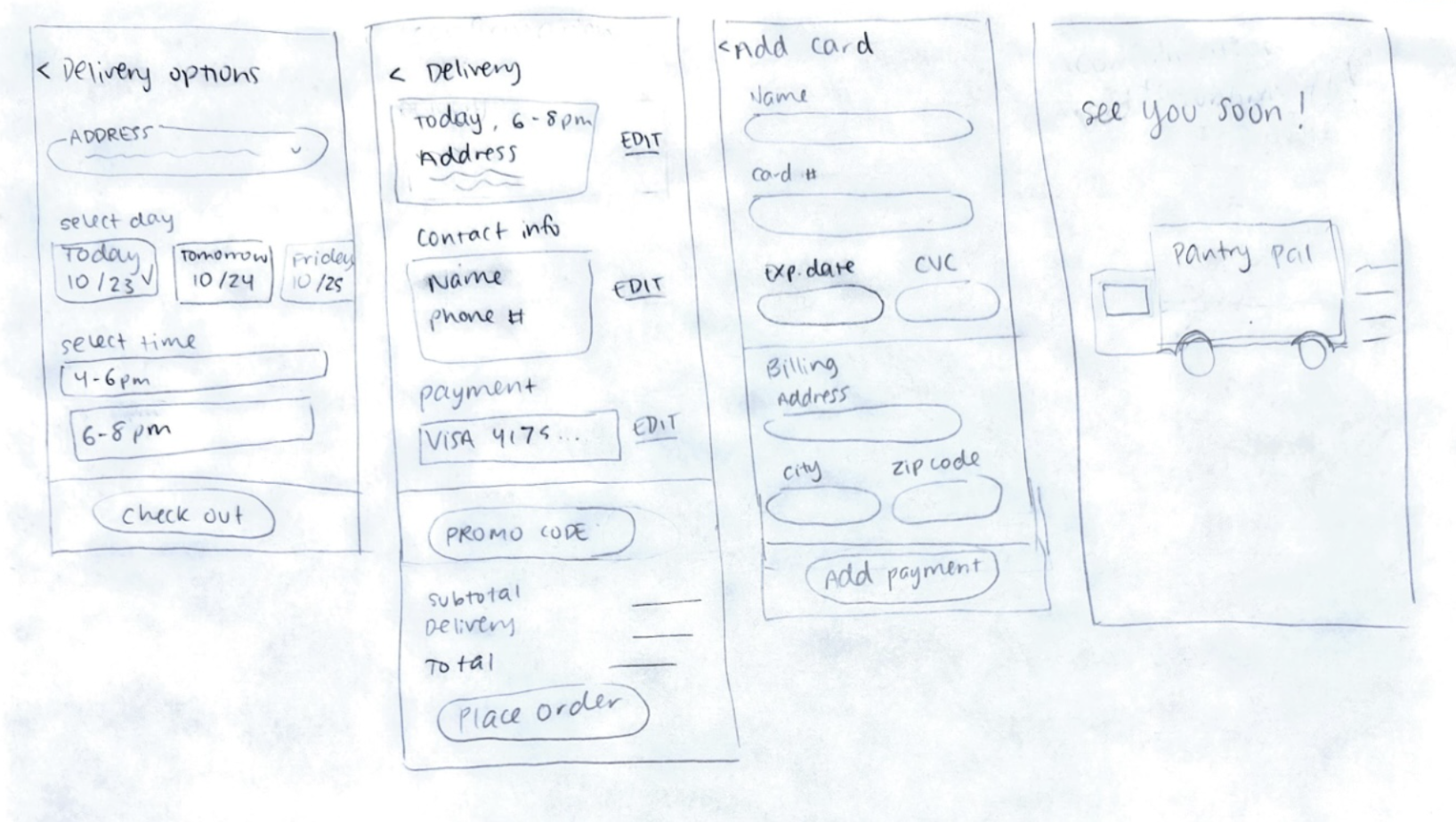
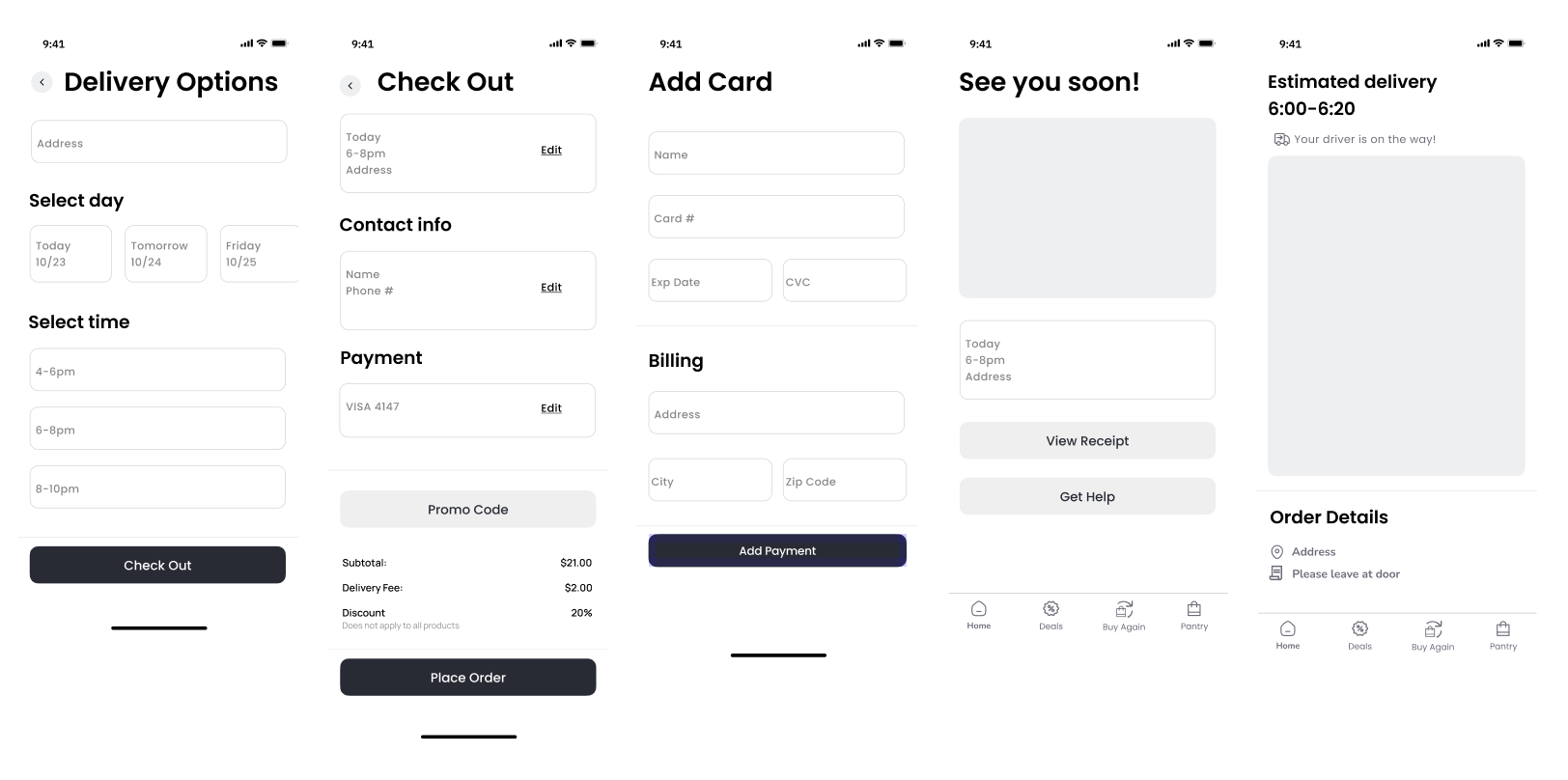
Paper & Low Fidelity Wireframes
Test
The team selected two participants for the pilot test after they successfully completed several screening questions. Here were some key takeaways:
Checkout Flow Optimization
Improve user navigation by displaying the number of items in the cart with a direct link to view all items.
Simplify scheduling by combining day and time selection into a single dropdown.
Add a dropdown in “Address selection” and an "Edit" button for easier updates.
Product Page Enhancements
Improve clarity by displaying product name, price, and default quantity upfront.
Add real-time feedback after clicking "Add" to show quantity updates in the pantry.
Deals Page Streamlining
Reduce confusion by keeping only one call-to-action button for coupons.
Remove unnecessary “See all deals” button to declutter the page and improve focus.
Refine “Pantry” navigation: Users recommended to change the language of “Pantry” to “Checkout” or “Cart” to reduce confusion however, with our brand, we feel it is best to lean into the name of Pantry.